Hugo mit Tailwind und Gradle
Anleitung und Beispielprojekt für die Entwicklung einer Webeite mit Hugo, Tailwind CSS und Gradle.

Etjen Delilovic, 17.02.2023
Inhalt
Einführung
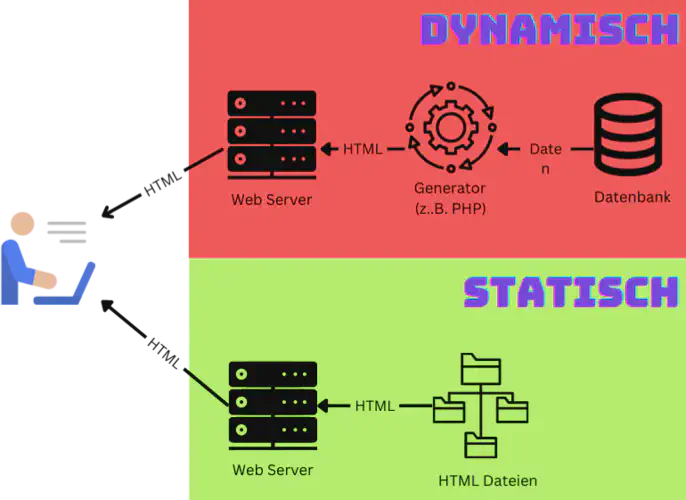
Diese Webseite wurde mithilfe von Hugo entwickelt. TRX-Base ist kein Spezialist für Grafik- und Webdesign, daher wurde ein einfaches Werkzeug gesucht, um eine schlichte Website zu erstellen. Besonderes Augenmerk wurde auf die Benutzerfreundlichkeit aus Sicht eines Softwareentwicklers gelegt. Obwohl WordPress zweifellos eine fantastische Lösung für die meisten Benutzer darstellt - sei es für eine einfache Website oder einen komplexen Webshop - bringt es auch Komplexität mit sich, und das Thema Leistung steht schnell im Vordergrund. WordPress generiert jede Seite bei jedem Seitenaufruf neu, was die Leistung beeinträchtigen kann. Darüber hinaus bevorzugen Softwareentwickler in der Regel das Verwalten ihres Inhalts in Textdateien anstatt WYSIWYG-Editoren zu verwenden. Die Versionskontrolle des Inhalts mit Git und die Möglichkeit der Anwendung von Continuous Delivery auch für die Website waren ebenfalls wichtige Anforderungen an das Werkzeug zur Erstellung der Webseite.

Hugo Website Builder
Hugo ist ein Open-Source-Static-Site-Generator, der es Benutzern ermöglicht, schnell und einfach statische Websites zu erstellen. Im Gegensatz zu CMS-Plattformen wie WordPress oder Drupal generiert Hugo Websites, die aus statischen Dateien bestehen, die auf einem Webserver bereitgestellt werden können. Dadurch können Websites schneller geladen werden und sind weniger anfällig für Sicherheitsbedrohungen. Hugo zeichnet sich durch eine einfache Handhabung aus und bietet eine Vielzahl von Funktionen, die es Benutzern ermöglichen, ihre Websites individuell anzupassen und zu optimieren. Dazu gehören zum Beispiel die Möglichkeit, Themes zu verwenden, die Integration von Markdown-Formatierung und die Unterstützung von Git zur Versionskontrolle. Hugo wurde mit der Programmiersprache Go entwickelt und nennt sich selbst " Das schnellste Framework für das bauen von Webseiten)".

Es gibt eine Reihe von ähnlichen Tools wie Hugo, die es Benutzern ermöglichen, statische Websites schnell und einfach zu erstellen. Einige davon sind:
- Jekyll: Ein weiterer beliebter Open-Source-Static-Site-Generator, der auf Ruby basiert und von GitHub entwickelt wurde.
- Gatsby: Ein React-basierter Static-Site-Generator, der sich auf Leistung und schnelle Ladezeiten konzentriert und viele Plugins und Themes bietet.
- Hexo: Ein schneller Static-Site-Generator, der auf Node.js basiert und eine Vielzahl von Themes und Plugins bietet.
- Pelican: Ein einfacher Static-Site-Generator, der in Python geschrieben ist und Markdown-Formatierung unterstützt.
- Eleventy: Ein flexibler Static-Site-Generator, der in JavaScript geschrieben ist und eine Vielzahl von Template-Sprachen unterstützt, einschließlich Markdown, Nunjucks und Handlebars.
Hugo hat jedoch entscheidende Vorteile bei den Ladezeiten während der Entwicklung und der einfachen Einrichtung. Die klare und ausgezeichnete Syntax für die Strukturierung und Erstellung von Inhalten war ebenfalls ausschlaggebend.
Tailwind CSS
Tailwind CSS ist ein CSS-Framework, das darauf abzielt, die Erstellung von benutzerdefinierten Benutzeroberflächen und Designs zu erleichtern, indem es eine umfangreiche Sammlung von vorgefertigten Klassen zur Verfügung stellt. Im Gegensatz zu anderen Frameworks basiert Tailwind nicht auf einer vorgefertigten visuellen Ästhetik, sondern bietet eine Sammlung von grundlegenden Designkomponenten, die dann mithilfe von Klassen in einzigartige Designs verwandelt werden können.
Das Framework bietet eine breite Palette von Klassen, die auf verschiedene Aspekte von Benutzeroberflächen abzielen, einschließlich Typografie, Farben, Abständen, Layouts und vielem mehr. Durch die Verwendung von Klassen können Entwickler schnell und einfach Änderungen an der Benutzeroberfläche vornehmen, ohne benutzerdefinierten CSS-Code schreiben zu müssen. Dies kann die Entwicklung beschleunigen und Zeit sparen, insbesondere wenn es um schnelle Prototypen oder iterative Designs geht.
Als Quelle für die Tailwindkomponenten hat TRX-Base Tailblocks eingesetzt. Es gibt zahlreiche andere fertige Komponenten für Tailwind, doch Tailblocks war für diesen Anwendungsfall vollkommen ausreichen.

Einen Nachteil hat jedoch Tailwind: Tailwind benötigt Node.js um das CSS für die Webseite zu generieren. Es verwendet einen Just-In-Time compiler um nur die verwendeten CSS Klassen zu geneerien und somit die größe der Seite so klein wie möglich zu halten. Ansonsten wäre aufgrund des umfangreichen Funktionsumfangs von Tailwind das CSS riesig. Dies bringt jedoch eine Abhängigkeit zu Node.js und erhöht somit die Komplexität der Software. Die Vorteile dieses Ansatzes ( Performance im Betrieb) überwiegen die nachteile der komplexeren initialen Einrichtung.
Gradle
Gradle ist ein Open-Source Build-Automatisierungstool und Build-Management-System, das von vielen Entwicklern für die Entwicklung von Softwareprojekten verwendet wird. Es ist auf der Java-Plattform aufgebaut, kann aber auch für andere Programmiersprachen wie C++, Python und Kotlin verwendet werden.
Für Hugo existiert ein Gradle plugin, welches die Integration von Hugo einfach macht. Außerdem übernimmt Gradle auch das Bauen des Tailwind Themes, welches Node.js als Voraussetzung hat.
Beispielprojekt
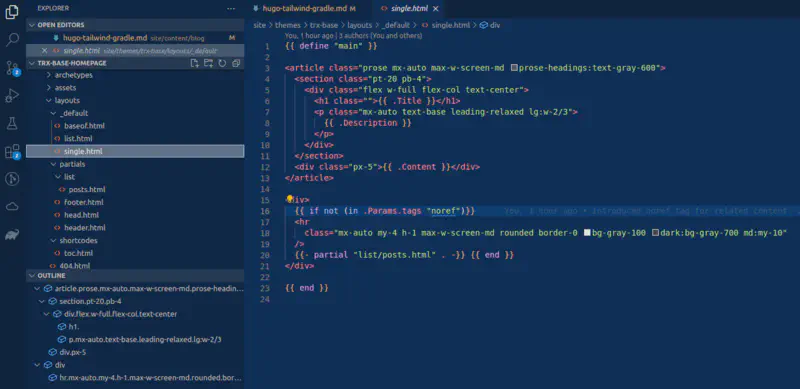
Das hier vorgestellte Beispielprojekt ist eine voll funktionsfähige Hugo-Webseite. Das Theme basiert auf Tailwind CSS und die Seite kann mit Gradle gebaut werden. Gradle wird auch für die Ausführung des Entwicklungsservers eingesetzt.
Einrichtung
Um loszulegen, stellen Sie sicher, dass Sie die folgenden Voraussetzungen installiert haben:
- JDK - notwendig für die Ausführung von Gradle.
- Node - notwendig für die Verwendung Just-In-Time CSS Generierung.
Repository Klonen
Das Repository für dieses Beispielprojekt wird von GitHub gehostet und ist unter diesem Link erreichbar https://github.com/trx-base/hugo-tailwind-gradle.git.
git clone https://github.com/trx-base/hugo-tailwind-gradle.git
Entwicklungsserver Starten
Der Entwicklungsserver kann mit Gradle gestartet werden. Gradle ladet Hugo automatisch, baut die statische Seite und startet den Webserver. Alternativ kann der Entwicklungsserver auch direkt mit Hugo gestartet werden.
./gradlew hugoServer
Seite im Browser öffnen
Nun kann die Seite im Browser geöffnet werden. Standardmäßig ist der lokale Entwicklungsserver über folgende URL erreichbar:
Im Entwicklungsmodus wird bei jeder Änderung die Seite automatisch neu geladen, so dass die Auswirkung der Änderung sofort sichtbar ist.